Tech Blog
Since 2004
Path to Resources (JavaScript, Images etc.) Not Found with Vue.js Build

Resources not found with vue cli build
- May 19, 2020
Rest of the Story:
Using @vue/cli 4.3.1
With minimal changes to code/solution I found that resources (path to files) was not found after performing npm run build. I was hoping to just run the newly built web application in the client side browser from File Explorer. I ran the page and saw an empty screen. So what was the issue and resolution?
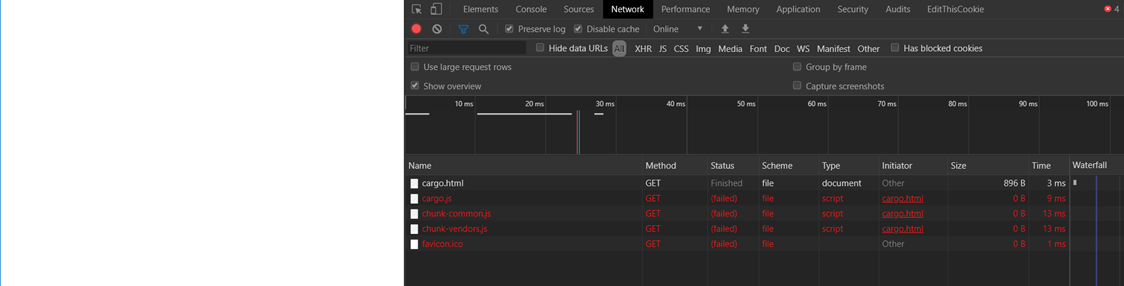
The issue (visible within the screen capture – white screen and ERR_FILE_NOT_FOUND error message from the Chrome Debugger – Network Tools)
Doing a view source the problem started to surface. You can see below the path was relative to the root directory. While running from File Explorer this must be relative path.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="/favicon.ico"><title>Cargo</title>
<link href="/js/cargo.js" rel="preload" as="script">
<link href="/js/chunk-common</strong>.js" rel="preload" as="script">
<link href="/js/chunk-vendors.js" rel="preload" as="script">
</head>
<body>
<noscript>
<strong>We're sorry but Cargo doesn't work properly
without JavaScript enabled.
Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<script type="text/javascript" src="/js/chunk-vendors.js"></script>
<script type="text/javascript" src="/js/chunk-common.js"></script>
<script type="text/javascript" src="/js/cargo.js"></script>
</body>
</html>
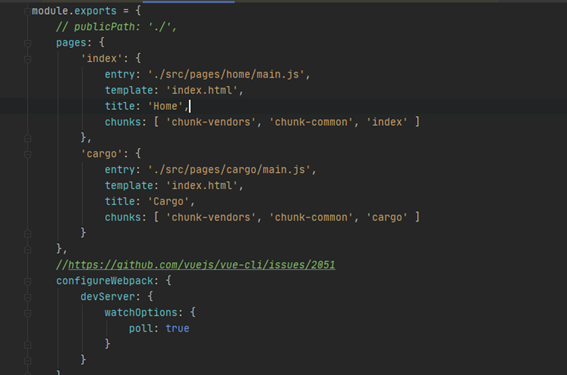
The resolution while difficult to find, was easy to implement. Opening up my vue.config.js I simply referenced the publicPath with a vlaue of publicPath: './'
Finding the documentation, the default value is ‘/’ which is what I was finding.
The base URL your application bundle will be deployed at (known as baseUrl before Vue CLI 3.3). This is the equivalent of webpack's output.publicPath, but Vue CLI also needs this value for other purposes, so you should always use publicPath instead of modifying webpack output.publicPath.
By default, Vue CLI assumes your app will be deployed at the root of a domain, e.g. https://www.my-app.com/. If your app is deployed at a sub-path, you will need to specify that sub-path using this option. For example, if your app is deployed at https://www.foobar.com/my-app/, set publicPath to '/my-app/'.
The value can also be set to an empty string ('') or a relative path (./) so that all assets are linked using relative paths. This allows the built bundle to be deployed under any public path, or used in a file system based environment like a Cordova hybrid app.